どの系統のコメントアートであれ、制作の際にはまず、
「目的の位置」に「目的のサイズ」でコメントを配置するスキルが必要となります。
こちらではコメントの文字を動画の任意の位置に配置するための方法を解説いたします。
※基礎編・知識編の内容を理解している事を前提として解説をさせていただきます。
分からない事項がございましたら、該当項目をご参照ください。
◎目次
①コメント表示範囲詳説
NP4でのコメント表示範囲は、
黒い領域から1px狭まったところから始まります。
横の表示範囲はコメント領域と同じ(4:3モードの場合、544px)なので問題はないのですが、
ここで知っておいていただきたいのが縦のコメント表示範囲。
非常にややこしいところではあるのですが、
NP4においては、コメントのデータ上の領域と表示範囲が一致していません。
縦のコメント表示範囲 ⇒ 4:3動画と同じ領域(384px)
データ上の領域 ⇒ 385px
データ上の領域の方が1px大きいのですが、この1pxは画面の下にはみ出ています。
よって画像のように、「shita」の第一コメントは黄枠の下辺が表示されません。
非常に細かいところになりますが、
後述の高さ調整で1pxのずれも許さないような状況になった際には、
この仕様を知っている必要があります。
②「横の調整その1」 ―空白文字を増減させる方法―
コメントの文字位置を調整するにはどのようにすればよいでしょうか?
最も手っ取り早い方法は空白文字を増やしたり、減らしたりする方法です。
単純に空白文字を増やしていけばコメントの横幅も増え、
画面の端に文字を配置することもできるようになります。
注意したいのはコメントは画面に対し中央寄せとなる点。
例えば、二つの「漢字」をずらして交互に表示させたいとき。
方法は以下の二つが考えられます。
方法①:片方のコメントに漢字幅の空白を二つ追加する。
方法②:双方のコメントに漢字幅の空白を1つずつ追加する。
どうなるかは画像の通りです。
どちらが良いというわけではなく、二つの方法を組み合わせて字幕の調整を行います。
また当たり前ですが、ずらす文字が「かな文字」や「半角文字」だったりした場合は
追加する空白ももちろん変わってきます。
その都度その都度の調整が必要となりますのでコマンドテスト動画で練習してみてください。
また、字幕でよく用いられる影文字は半角スペース幅の空白を
1つ足す方法が最も簡単な方法です。
半角スペース幅の半分だけ文字がずれて見えるようになります。
③「横の調整その2」 ―空白文字を分解する方法―
臨界幅リサイズ、二重リサイズなどといった横幅を容易に変えられないコメントの場合、
空白文字を「分解」する方法で文字位置の微調整を行います。
例えば、ゴシック体において「U+2001」は「U+3000」&「U+00A0」とほぼ同じです。
「U+2001」≒「U+3000」+「U+00A0」(ゴシック体のみ)
これを利用して、「U+2001」を二つの空白文字に分解し、
字幕の位置を微調整します。
この方法を使えば、コメントの横幅を(ほとんど)変えずに
中の文字位置の微調整を行う事が出来ます。
明朝体・丸文字体においては全角スペースが漢字幅になるため
上記の分解はそのままでは使えません。
上記の例よりは差分が大きくなりますが、
「漢字幅空白」≒「U+00A0」×4
などを使ってみるとよいでしょう。
④「縦の調整(高さ調整)」
投稿する文字によって変わる横幅と違い、
高さはコメントのサイズと行数により一定となります。
コメントのサイズと行数に対する高さは上の表のとおりとなります。
windowsとMacではコメントの高さが異なります。
画面(コメント領域)の高さは「385px」となりますので、
例えばwindowsでbigの1行コメントを積み上げた場合は
50×7=350pxまでは弾幕モード化せずに積み上がる計算となります。
(8コメント目を行うと合計が400pxとなるため、8コメント目が弾幕モードとなる)
「画面の高さ」と「コメントの高さの合計」を合わせるようにすれば、
「ue」コマンドと「shita」コマンドのコメントをぴったり重ねて表示させることも可能です。
(「ue」と「shita」のコメントを重ねることを「重ね合わせ」と呼びます。)
(ex)画面の高さ「385px」に近いコメントの組み合わせの例(windows)
①big1行×7+medium1行×1=50×7+34×1=384px
②big1行×2+big2行×3=50×2+95×3=385px
③medium3行×1+medium4行×2+big1行×1=92×1+121×2+50×1=384px
④medium1行×9+medium5行×1=34×9+78×1=384px
⑤small4行×5=77×5=385px
重ね合わせとしてよく使用されるのは①や②の組み合わせですが、
この他にもさまざまな組み合わせを作ることが出来ます。
上の表を用いて自力で計算する方法もありますが、
今ではそれぞれの高さにするために必要なコメントを
調べてくれた便利なものがあります。
こういったものを利用して高さ調整を行うとよいでしょう。
続いては、画面の任意の位置での重ね合わせを行う方法を見ていきましょう。
⑤コメント位置調整例 ―任意の位置での重ね合わせ―」
目的の位置にコメントを配置したい場合、
どのようにコメントを投稿すればよいでしょうか?
まずは配置したいコメントのサイズにより方法が変わってきます。
1つのコメントで目的の位置に配置出来るなら問題ないのですが、
もしそうでなかったなら、目的の位置の近くまでコメントを積み上げる、
「足場」を作る必要があります。
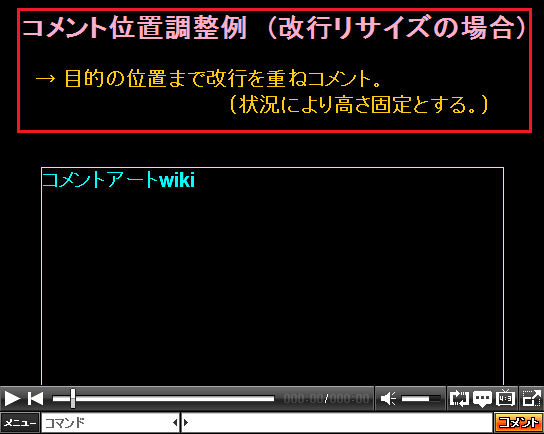
(ex) 画面の位置にコメントを配置したい場合。
画面の位置にコメントを配置する場合、
例えば「big」の改行リサイズのコメントならそのまま投稿することが出来ます。
(必ずしも「高さ固定」である必要はありません。)

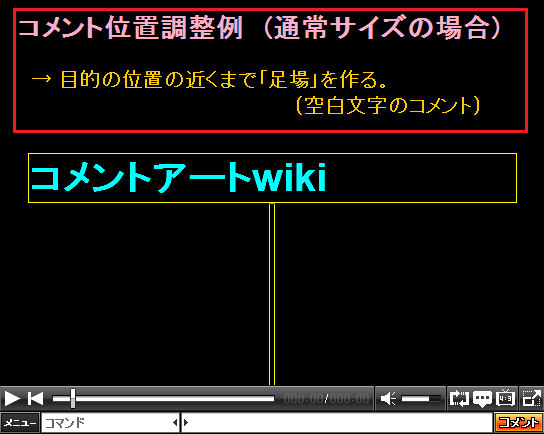
しかし通常サイズのコメントの場合は
1つのコメントで目的の位置にコメントすることはできません。
そこで、まず空白の
「足場」のコメントを投稿し、その上で字幕を配置します。

まずは以上のように「shita」のコメントを投稿しました。
続いて「ue」のコメントをし、重ね合わせをしてみましょう。
画像のように、矢印の部分のpx数を測ります。
(px数は「物差し」で測るか、画像編集ソフトにデスクトップ画面をコピーして調べる方法などがあります。)
px数がわかったら、先程の表などを用いてpx数分のコメントを投稿します。
このように、上下の重ね合わせを行う事が出来ます。
今回は1px単位までぴったりと字幕を重ねましたが、
実際の投下では必ずしもそこまで厳密に行う必要性はありません。
(例えば「big16行」の重ね合わせは2~3pxのずれですが、重ね合わせとして十分に機能します。)
妥協出来る範囲で調整するとよいでしょう。
最終更新:2012年03月11日 00:02